Wednesday, May 13, 2009
Testing
The final solution is meant to function as an informative and interesting publication for MAST. It is expected to include photographs from every aspect of life at MAST in order to give viewers a feeling of the school. The website should portray what MAST truly is, and although it is near impossible to put that into words it should come across through the photographs. To test if the website fulfills these expectations the entire student body and faculty will be asked to fill out a survey that is included in the website.
The final product is a multi-page website which will be up for public view (on campus only) temporarily and includes slideshows of the hundreds of photographs chosen to represent each aspect of the school.
[Screenshots of final solution: Homepage, Category, Subcategory]
Preliminary and continuous testing:
Throughout the work on this project there was a continuous testing going on. As I wrote the coding for the site I would view it on Internet Explorer after each change. By doing this I tested how it looked, if it worked, if my coding was correct and if the page looked how I expected it to. Along these same lines, I would view the photos on my camera as I took them to check my lighting and settings. These constant tests enabled me to fix mistakes during construction and make sure that everything I did was working correctly and coming out well.
Final testing:
[Contact Page w/ Testing Form]
The final testing of this website will be done though a survey that is part of the site; this can be seen in the above image. It will be sent to everybody at school (nobody out of school because the website will only be accessible on the server on campus), they will be asked to view the site and fill out the survey. The following steps will be followed for this procedure:
Send link of website to the entire school and faculty
Receive completed surveys
Assess results (to make sure they were taken seriously and completely)
Record results in spreadsheet in order to analyze them
Through this process I will be testing my website on fulfilling the criteria I set forth at the beginning of this year. This will be done with the following questions:
How enjoyable was this website?
How organized and easily navigated was this website?
Did you acquire a feeling of MAST?
Did you learn about life at MAST?
Did the website display a wide range of photos?
Of what quality were the photos?
Did the website have a professional appearance?
Was the website easily accessible?
Each of these questions will be answered on a scale of 1-5 (1 being the lowest and 5 being the highest). Along with these questions is a space to put your name (optional) and a space for additional comments (optional).
An example of a student’s survey response is as follows:
Name (optional): Brian How enjoyable was this website? 4How organized and easily navigable was this website? 4Did you acquire a feeling of MAST? 4Did you learn about life at MAST? 5Did the photographs cover a wide range of aspects of MAST? 5Of what quality were the photos? 4Did the website have a professional appearance? 5Was the website easily accessed? 5Any additional comments, questions or suggestions. Great pictures! I'm a freshman and I'm basically a walking camera. This has inspired me to take even more pictures while I'm out here!
This person answered each question, included their name and even gave some additional comments. The rest of the results followed the same example, although some chose not to comment or include their name.
1
2
3
4
5
Avg.
Enjoyable
0
1
1
10
25
4.6
Organized and Navigable
0
1
5
5
26
4.5
Feeling of MAST
0
1
4
8
23
4.35
Life at MAST
0
3
5
9
18
4.32
Wide range of photographs
1
0
3
7
24
4.51
Quality of photographs
0
0
3
8
24
4.6
Professional Appearance
0
0
2
7
26
4.6
Easily Accessed
0
1
2
3
29
4.71
From these testing results we can see what around 35 students and faculty thought of my website (a few didn’t answer some questions making certain ones have less results). On average my testing went very well, the numbers were pretty high which tells me that those who viewed the site thought that it was good. The website rating a 4.6 for how enjoyable it is shows that it is interesting to view and not so difficult to do so that it detracts from the level of enjoyment viewers get out of it. The level of organization and navigability is also high, the website is painstakingly organized which I believe shows in how easy it is to navigate. Multiple comments asked for a way to return back to the category pages from the slideshows instead of having to use the back button, this is why there were a few lower scores here. This was a problem that I could not fix because the coding for the slideshows does not allow links that I knew of. The scores for the next two questions (feeling of MAST and learning about life at MAST) were a bit lower. I know that this is what I deserved; I did not fulfill my expectations to cover every single event at school or cover a large range of grade activities, club activities, etc. This is for various reasons, but I take full responsibility for missing the events that I did miss and if I had more time to work on this I would cover as many more as I could. Although I am missing a lot, I still show a huge range of photographs resulting in a higher score for my range. My averages for quality of photos and professional appearance of the site are very high. This is due to the fact that my photos are very good and also the work that I put into making the site look as professional as possible instead of simple and amateur. The only surprise in my testing is that I received the highest rating for the easy access of my site. Because the school server that my website is hosted on can only be viewed in school and it is unable to handle many viewers at once a lot of people had issues viewing the site. It seems as though that was only a problem in certain rooms though.
Evaluation
Over the course of this school year along with a few months at the end of last year, I have shot thousands of photographs of a wide range of activities and happenings at the Marine Academy of Science and Technology. I used many of these photos to create a website displaying our school as well as I possibly could. I wrote the HTML/CSS for the entire site, edited each photo used and put together a professional looking website.
Solution
Throughout the year I redesigned this site many times. My solution was to include a homepage that would link to each category page and each category page would have links to the photo slideshows.
Discrepancies
[1-1, 1-2; one of the original homepage designs as opposed to the final design]
As stated earlier, my design for the website changed countless times over the course of the year. The layout for the homepage has been altered so that it looks completely different from my first idea (which can be seen in the above images). The categories were condensed enormously as to create less work for me and make the website easier to navigate. Under the categories are subcategories (the slideshows). These were switched around, condensed and organized many times depending on how many photos I had and how many events I could attend. Besides layout and organization there are not any discrepancies between my original design and my final product.
Learning, Success and Failure
Failures
Although the aim of the website did not change over time, my ability to fulfill all my expectations for it did. This was my one failure, not having the opportunity to shoot as much as I had wanted to. There were events I was not aware of and some I couldn’t attend. I was unable to carry my camera around with me all day every day in school for obvious reasons. All these factors effected how much I could shoot and are reasons some slideshows are lacking in photos. I can fully admit that there are some sections, such as the sophomores and juniors that do not give you a feeling of what it is like to be one of them. That was just how the year worked out, but I did try my hardest to show as much as I possibly could.
Successes
On the other hand there are sections, such as battalion formations, seniors and Sandy Hook, that I believe cover everything under that title. Those are where my successes come. They also came when I shot a photo that was great.
Photography Learning
Both my successes and failures taught me something and pointed me in the right direction for the steps that were ahead. When I had a truly successful shooting I learned what to do for the next one, whether it is to arrive early, leave late, use my flash, turn up my ISO (light sensitivity) or shoot from the front row. When I didn’t live up to what I expected from myself I knew how to fix this in the future. When I had trouble with lighting at the play last year I knew to turn my ISO up to 3200, change how the camera focused and make the aperture as low as possible (allows more light into the camera through an opening in the lens and therefore allows you to shoot in lower light with a higher shutter speed) for the one act plays this year. When I had a multitude of washed out and grainy photos during the regatta I knew to turn my flash off and lower my ISO when I shot the sandcastles in similar light. This way I was able to have clearer photos and lowered my shutter speed as to enhance the color. From each experience, good or bad, I figured out some way to fix my problems or continue to achieve what I wanted. Not only did I learn from my failures after all shooting was done, I learned while shooting. I have a large amount of knowledge on photography, mostly from my years of working with film before making the transition to digital also. When you use film you have to be able to make changes while shooting, to shutter speed, to aperture, to flash, to everything. Because a high end digital DSLR (digital single lens reflex) has the ability to do everything for the photographer it is rare that one may reach the level of knowledge that you achieve using film. I changed things up a lot while shooting, trying different settings continuously in order to get the right lighting, color and every other aspect of the photograph. With every shot that I took I improved a little. From each mistake or success I learned the lighting of the location, I learned where to stand, I learned how far to zoom in, I learned how many photos I would have to take, and I learned a lot of other important pieces of information that helped me throughout the year. For instance, I can tell you right now that on Pershing field on a sunny day you have to use an ISO of about 1000, no flash, f/8 and auto-focus in order to have a shutter speed of over 300. With this information I can take a clear, focused, well lit, contrasted image.
Learning on the Computer
Photography was only one half of my project though, while that took place all over the other half all happened on a computer. After shooting it would be time to upload the photos and organize them on my laptop. From here I would go through them all, critique them to myself, and choose which ones to use in my slideshows. As I did this for each group I continued to learn what makes a good photo. After figuring out which shots fit my criteria I turned to Photoshop. Before this project I did have a good bit of knowledge/experience with this program but throughout the process of editing hundreds of photos I gained much more. Photoshop was a huge part of the project and one of two technologies I learned an immense amount about over the course of making this site. The other is probably the most important skill I learned all year. This is writing HTML. Aside from very basic knowledge of the coding I knew from years ago, I knew nothing about how to write the code for an entire website. After all the pages I wrote and rewrote, I learned enough to understand almost any HTML given, along with basic CSS that was used for the background photos. Attached is an example of a page of HTML/CSS.
Design Flaws and How to Improve
The homepage is my major design flaw. I redesigned it numerous times and eventually became so overwhelmed with it that I was unable to produce the new design I was aiming to. The background that is used on the site is not the final redesign but instead was meant to be a montage of various photos taken over the course of the project. I worked on it multiple times yet was never happy with anything aside from the two pieces of photos that are currently on it. Near the end I decided to redo it once more and create a collage of many photos for my background. However, this was never completed as it was incredibly time consuming and the parts done did not look how I expected. If this project had time left improvements could be made. I would be able to complete a collage to my satisfaction or make additions to the current background in order to cover more aspects of the school on it.
Other than the background of the homepage I don’t believe that I had any other design flaws. The only other problem with my site comes with the lack of photos in certain slideshows. This could easily be improved upon with more time and chances to shoot.
Skills Improved
Although it is not always obvious while working on senior projects, it is clear when all is over that they taught us essential skills needed in every day life. While we all possess problem solving, communication and organizational skills as is, spending a year in this class working methodically on projects improves them greatly.
Problem Solving
This project faced countless roadblocks, starting over a year ago. The controversy on a photography website began when my original proposal of a book was shot down. From here I was required to change my project to follow the curriculum a bit more. I had to solve this problem quickly and turned the book into an online site. The needs for problem solving continued to arise throughout this year. From changing the layout of pages to whole sections of HTML, every day I was faced with problems to solve. This project improved these skills greatly because I simply had so many aspects to fix and improve.
Communication
The basis of this project is communication through photographs. Throughout the progress update presentations I have learned how to communicate my ideas and intentions much better. At the beginning of the year I was unable to answer the questions “What is MAST?” and “How will you portray this club?” Along the way I learned how to articulate my thoughts and the answers to these. I have learned to use pictures to show what MAST is. Those explanations that are impossible with words, I can use my art for. When I gave up on verbally describing MAST I turned to a few photographs and instead described them to describe aspects of the school. This is an incredibly important skill for me to have obtained in this class because I will spend the rest of my life communicating my thoughts through my photos.
Organizational
A key to being able to set up a professional looking, easily navigable site was organization. Although I have been meticulous in my organization of my photos every since I began digital photography, working on this website improved my skills much more. It required me to keep photos perfectly organized by the categories and subcategories I outlined long ago. Those outlines are another example of this course teaching me this skill. When writing the HTML it was necessary to make sure the code was all completed (every command closed, each command in order, etc.). After each page was written it was also required that I keep them all in a structured folder which was crucial to linking the pages to each other.
Conclusion
This project, the MAST Photojournalism Website, taught me a great deal. My knowledge of photography, my camera, photojournalism, Photoshop, HTML, the internet, my laptop and various other programs skyrocketed. The project I chose is directly related to the field that I intend to study, Photojournalism, so working on it this entire year gave me experience and invaluable knowledge in this that most High School students do not have access to. Even though my website fell short, in my opinion, on some criteria I laid out for myself it was overall a success. Judging by my high scores on my testing and by the site as a whole, I put the skills I learned along the way to good use to create a website that fulfills my expectations to the best of my current abilities. It is enjoyable, it is organized, it is easily navigable, it gives you a feeling of what it is like to attend MAST, it teaches you about MAST, it displays a wide range of photographs of a high quality, it is professional in appearance and it is easily accessed.
Monday, April 20, 2009
Wednesday, April 8, 2009
Testing Procedure
The website will be easily accessed by any student, alumni, parent, friend, staff member or anyone who would like to view how MAST functions and what it is like to attend. Anyone who views the site will gain knowledge of what the students here go through on a regular basis.
The site will stand separate from the current MAST website because it's purpose is to give you a feeling of our school instead of brief information and sparse photos.
To assess my website I will give a survey to classmates, staff, my mentor, and groups from out of school. I'll give another to people I know who have a knowledge of photography and can critique the quality of my work. The first survey includes how professional the website's appearance is, how interesting it is, if it gives the viewer a feeling of life at MAST, along with other questions pertaining to the website itself. The other survey focuses on only the photographs and their quality. They both include space for additional comments.
For the website survey I will use as many students here as possible, staff, family members, and outside friends. The other, which focuses on photography, will be filled out by friends and counselors from camp who learned and taught photography and friends and my teacher from my precollege program who also have a knowledge of photography, along with any other photographers, professional or amateur that I know.
- Send my created survey to those I chose to fill it out, and hand survey to classmates and staff during class. They will fill them out and either send the completed form back to me or hand it back.
- Assess the results, making sure they were taken seriously and completely.
- Record results in spreadsheet.
This testing procedure will work by giving me a variety of feedback on my completed website from various groups of people. I want to have groups with varying levels of knowledge on our school which is why I chose students along with outside friends who hardly know anything about MAST. Parents provide the inbetween, they don't attend the school but they're children do so they have knowledge of it but not a large amount. The surveys will include a grading system, from 1-10 on each question that I ask. When I go over these results I can average the grades to see what is really thought of my work and what to improve.
Monday, February 2, 2009
Sunday, January 11, 2009
Math and Science
This project is to design and make a website showing all aspects, photographically, of the Marine Academy of Science and Technology for public view. This school is very unique and has no form of publication to show anyone what it’s all about. People such as incoming freshman, current students, alumni, faculty, family and friends would all benefit from being able to view a site that shows what it is all about here at MAST and what life is like on a daily basis. The website will be a photojournal, complete with slideshows of all the pictures. The site has been redesigned many times to portray the school better, to be better organized, and to be aesthetically better. The idea of the final website is shown in the developmental work.
Engineering and Manufacturing
This project originally did not fit into Systems Engineering II at all, but was changed to at least somewhat fit in. It is still not a standard Systems project but because of it’s technological side, does partially fit in. This project is a photojournal website and therefore is an innovation. Both photojournals and websites exist but not for MAST. It is an open system because the website is editable, it is able to be changed if needed and is informational because it provides anyone who views it with information about MAST. The only type of engineering used to create this project is infotech (information technology). It is a technological view of information. The website is a custom design, all HTML written by hand and all photos taken by the website’s designer. No other type of manufacturing is used for it. No manufacturing categories are involved in this design.
Science Concepts
The website is artistic, and therefore the concepts used for it are design principles and color effects. The elements of design include line, color, shape, form, value, size, texture, illusion of motion and illusion of space. The principles of design include unity, balance, harmony, contrast, repetition, variety and emphasis. Color effects deals with the effects that colors can have on a person, whether it calms them or excites them or if the color scheme is harmonious. My website is mainly for photographs, and because I want them to be the focus of my site, I have decided to keep the rest of the pages simple besides the photos that I include on them, in order to keep them from distracting from the photos. Color effects deal with how a color make you feel when viewing it, for my website this was important. MAST is a strong and unique school, because of this a color such as pink or yellow would be inappropriate for the color scheme. Instead of using a solid color, an opaque photo relating to the page will be used as a background with navy blue font and links. Navy blue is appropriate not only because it is one of our school colors but also because it appeals to both men and women, and is associated with importance, confidence, power and authority. All these traits relate to MAST and therefore navy blue was the font color chosen. The principles of design are much more involved with this project. The website must have unity, if each page looks like a separate item from the others it will look dissonant. In this website each page is balanced, symmetrical, so that they do not give a feeling of being confused or scattered. In the photos there is not a set balance that is attempted.
[1-1]
Symmetrically Balanced
[1-2]
Asymmetrically Balanaced
When a photo is cropped a symmetry is not usually created, such as in figure 1-2 because much of the time the focal point does not belong in the center, this becomes boring and monotonous to view. If every photo was symmetrical like figure 1-1 the slideshows would have no variety. Harmony is important to a website, each page shares similarities with every other page, therefore they are more appealing as a whole and look like they do belong together.
[1-3]
Color Contrast
In the photos contrast is a main element. Color wise it is what gives the photo depth and clarity between elements. In figure 1-3 the bright colors of the trees contrast the light blue sky and dark colors of the people, therefore they pop out creating a striking image. The textures in the photos are also contrasting which makes them much more interesting. Because each photograph is very different and each shows different people in different situations, no two are alike, there is a great variety. In no slideshow is there any bit of monotony.
[1-4]
Focal Point Off Center
[1-5]
Focal Point Off Center
One of the main things to decide or figure out in a photo is the focal point. This is the point of the photo where a viewers eyes land. For instance, in figure 1-5 the viewers eyes go directly to his face, making it the focal point. Inexperienced photographers usually believe that the focal point must be in the middle or must be what would be assumed (such as a face). Straying away from this belief makes your photos much more fascinating and edgy, if the focal point of figure 1-4 was in the center the photo would lose some interest that having it to the right gives it.
Technology
[2-1]
Photoshop
Creating this website requires the use of HTML coding and Photoshop (CS4). Each page was written in Notepad using HTML. The HTML for the slideshows were created using SimpleViewer (http://www.airtightinteractive.com/simpleviewer/) which is uploaded to Photoshop and from there will automate the script for the slideshows. Photoshop is used for that as well as editing each photo that is being used (ex. increasing contrast, cropping, fixing colors and dodging/burning).
Math
[3-1, 3-2]
Original Photo and Faded for Background Image
The only mathematical computation involved in this project is changing the opacity of a photo for the background of the category pages. The opacity of the photo above was changed from 100% to 50% in order to create a faded image that the words and links will be visible on top of. It had to be faded 50% so that the colors are not bright enough to distract from the photos placed on top.
Conclusion
This project, although not engineering based, does involve science and math. It is an innovation, an open system and uses infotech engineering. This MAST website will provide information and photos to viewers in the following format. The design principles and color theory are important concepts involved in this project, determining which photos will be used and how they will be edited, as well as how the website is designed. This website will exhibit a side of MAST that is not shown by other Systems projects.
Wednesday, November 12, 2008
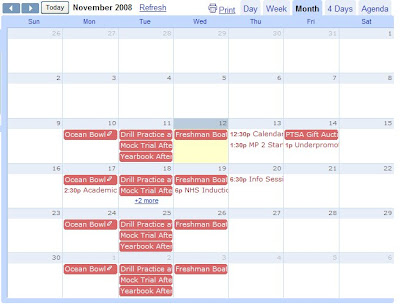
Calendar MP 2



November 17-21
Bid Process, shoot: boat trip, NHS inductions and info session
November 24-28
Choose and edit photos
December 1-5
Shoot some club meetings, begin html template
December 8-12
Html template, choose and edit photos
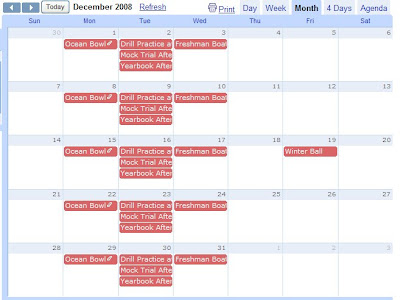
December 15-19
Html, start slideshows, shoot: winter ball, club meetings
December 22-26
Edit photos
December 29- January 2
No school
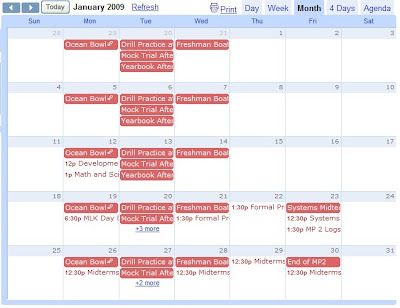
January 5-9
Templates, developmental work, math and science report
January 12-16
Developmental work due, math and science report due, work on midterm
January 19-23
Presentation and midterm
 May:
May: June:
June:



